
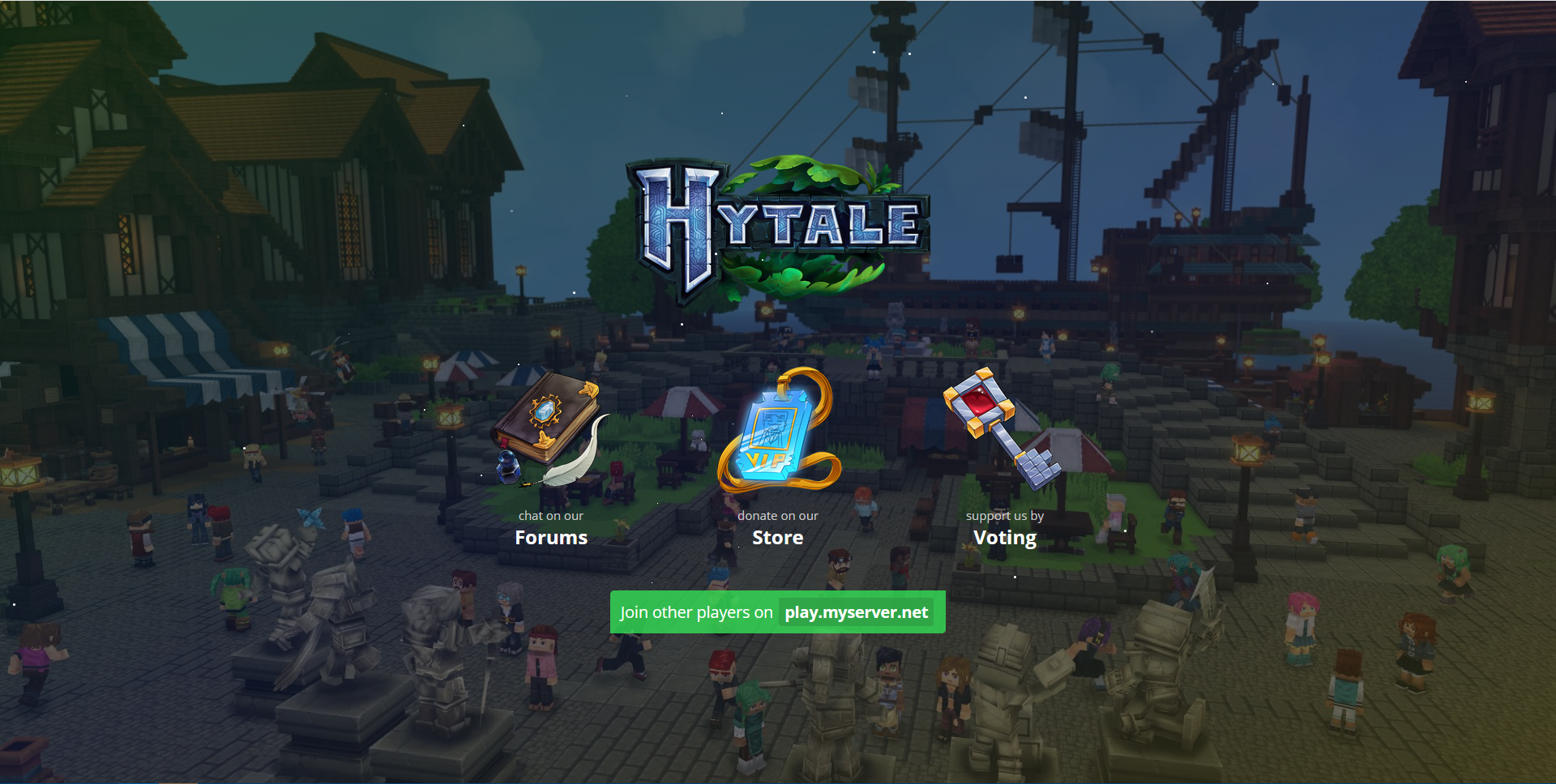
A free hytale server website for your new hytale server. Fully responsive, good looking, what is there not to love? This portal is designed with SEO in mind, to help your server come up top on google!
Fully responsive ★ Good looking ★ Free portal
What is there not to love?
- Fully responsive design; Looks great on computer, tablet & mobile.
- User-friendly interface; Images are from crafttilldawn which stand out and are well known, presented in a user-friendly way.
- Editable logo, background image, icon links and server name; You have full control over this portal and can edit what you like.
- Created cleverly; If you remove/add more icons it will automatically adjust the width so the template looks good.
- Feature-rich; With moving particles, click to copy functionality, mobile-first CSS, and SEO, this template is feature-rich and future proof.
- FREE DOWNLOAD! My template is completely free to use! But please make sure to leave the credit either in the footer or code
LIVE PREVIEW: https://bybilly.uk/hytaleportal
WANT A WEBSITE? https://bybilly.uk
Installation:
Step 1) Ensure you have web hosting and a domain - These are required to create your server website!
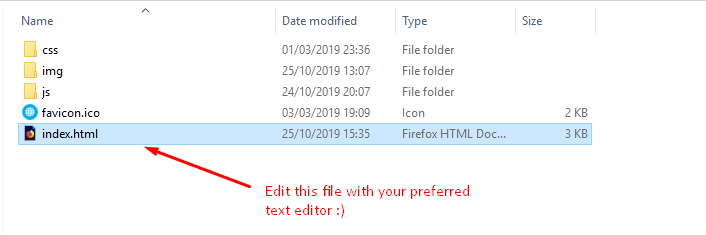
Step 2) To find the portal files, download the template from above and extract the "Portal-1.8.zip" file.
Step 3) Login to your website's FTP server (You can do this using FileZilla) and drag the contents of the .zip file you opened into 'public_html'.
Step 4) Enjoy the portal!
Need any help? Make sure you send me a PM!
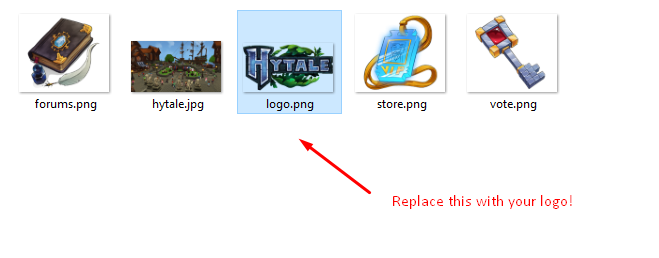
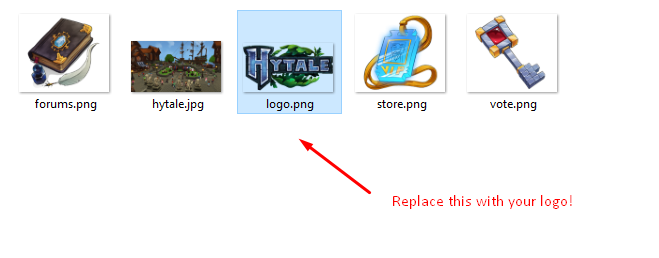
Step 1) Go to the 'img' folder.

Step 2) Replace logo.png with your logo! Make sure it's named 'logo.png'. If your logo is not a png format (e.g. jpg) send me a PM and I'll help you make it work!


Step 2) Replace logo.png with your logo! Make sure it's named 'logo.png'. If your logo is not a png format (e.g. jpg) send me a PM and I'll help you make it work!

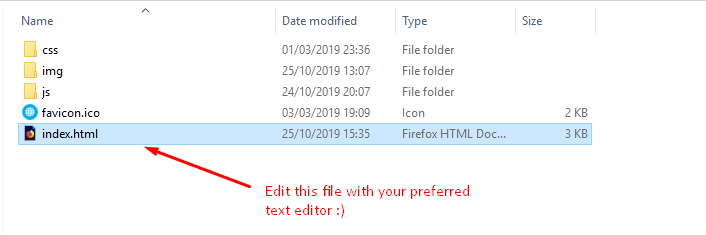
Step 1) Using a text editor (I recommend using 'Sublime Text' or 'Visual Studio Code' as a text editor, but NotePad works), open index.html.

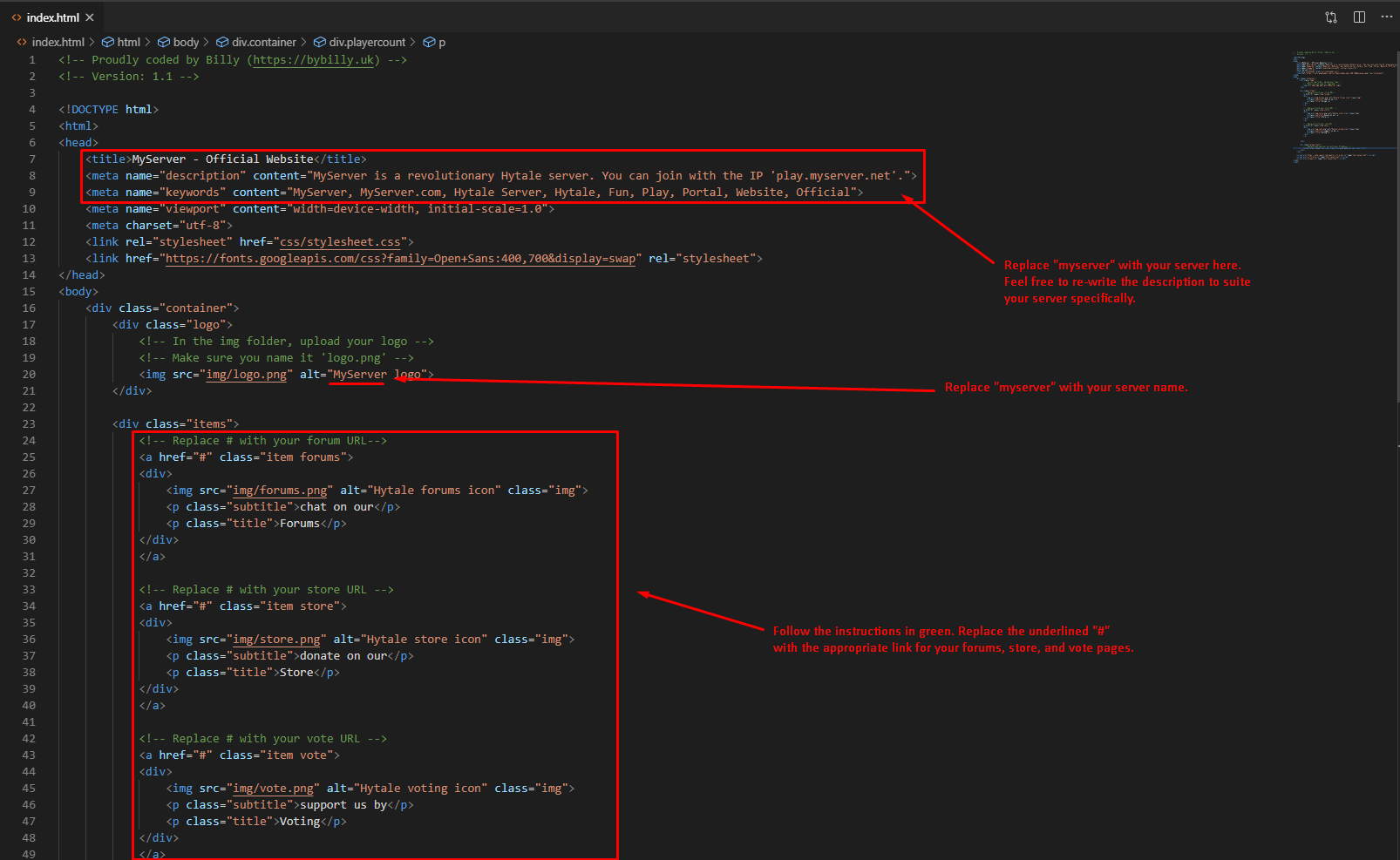
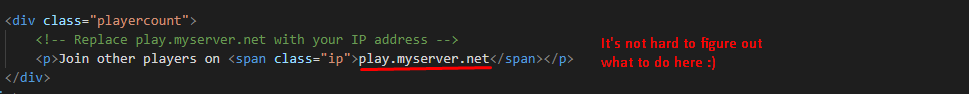
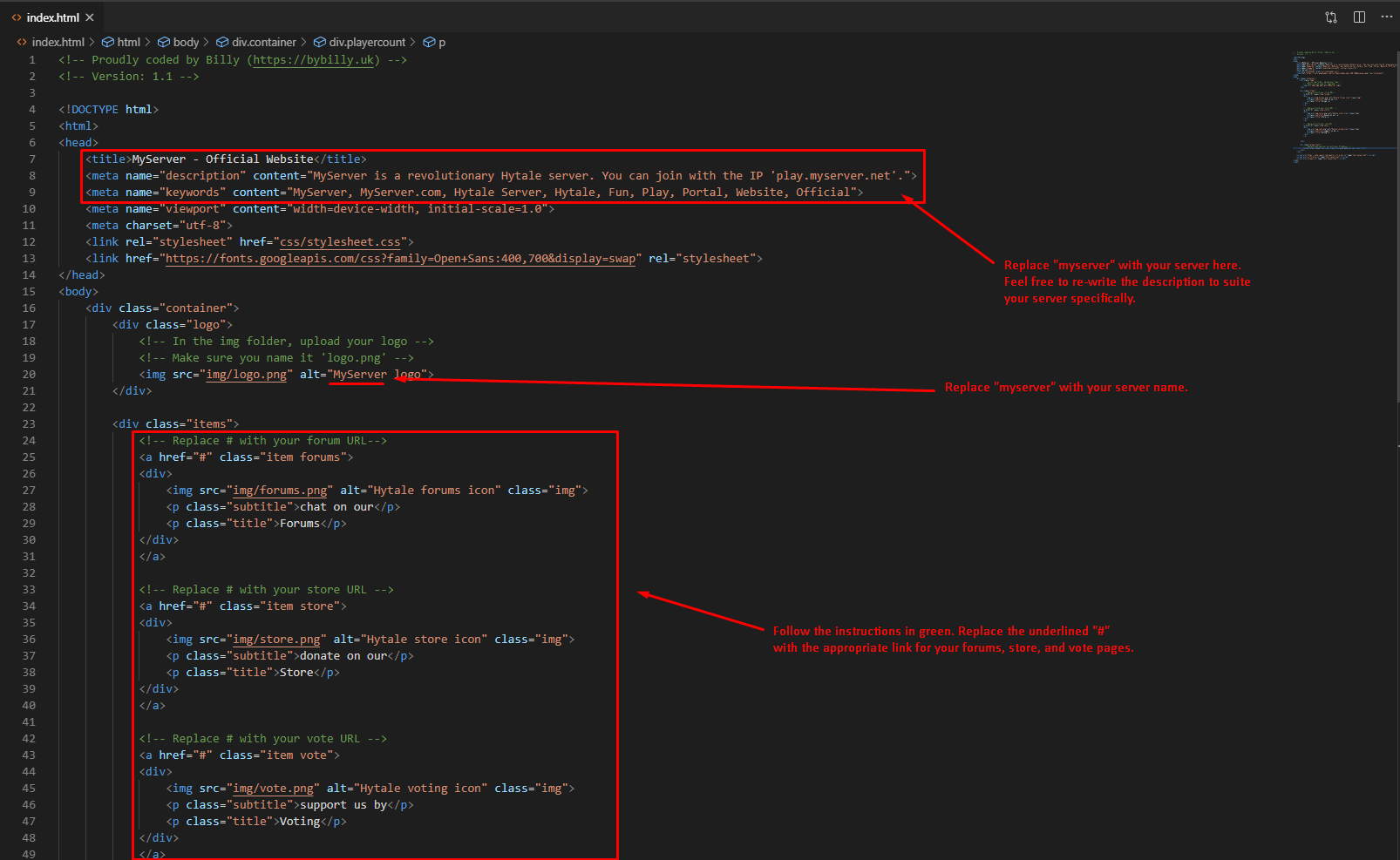
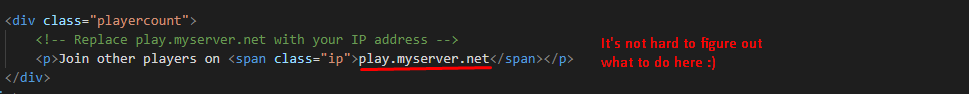
Step 2) Go to the part highlighted on the image below, and replace the underlined text with the appropriate URLs. Send me a PM if you need any help! (if you can't see the red text, click on the images to zoom in)



Step 2) Go to the part highlighted on the image below, and replace the underlined text with the appropriate URLs. Send me a PM if you need any help! (if you can't see the red text, click on the images to zoom in)


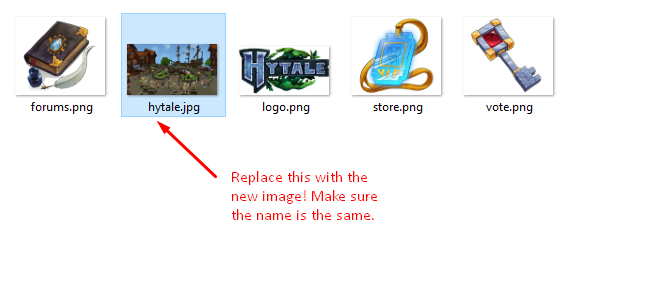
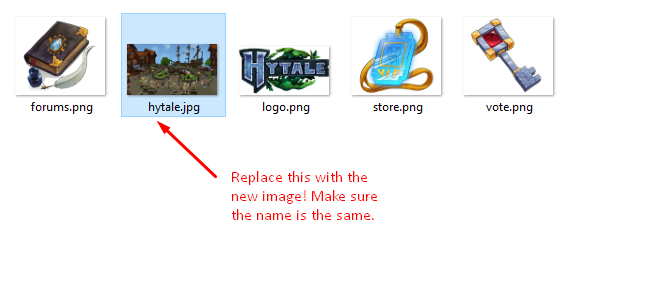
Step 1) Go to the img folder

Step 2) Replace hytale.jpg with your image named 'hytale.jpg'. If your image is not a jpg format (e.g. png) send me a PM and I'll help you make it work!


Step 2) Replace hytale.jpg with your image named 'hytale.jpg'. If your image is not a jpg format (e.g. png) send me a PM and I'll help you make it work!

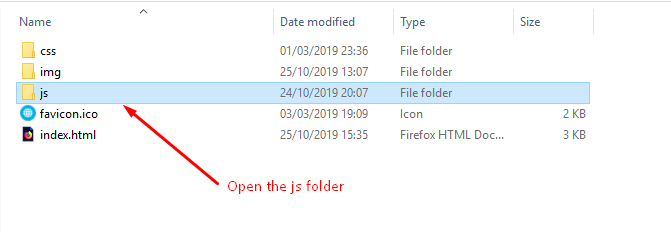
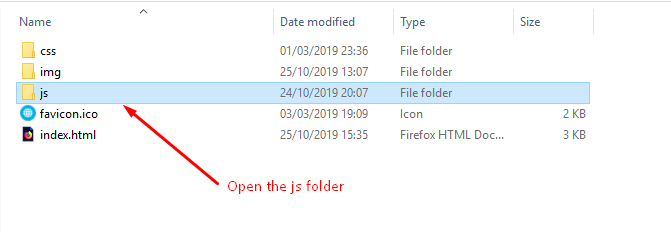
Step 1) Go to the js folder

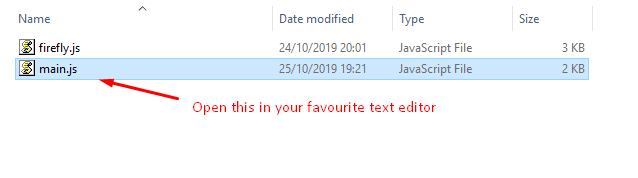
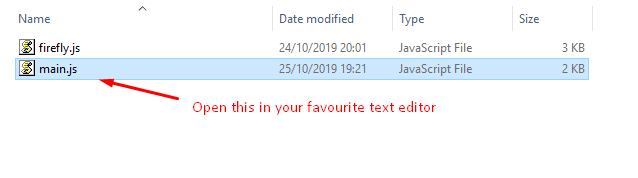
Step 2) Using a text editor (I recommend using 'Sublime Text' or 'Visual Studio Code' as a text editor, but NotePad works), open main.html.

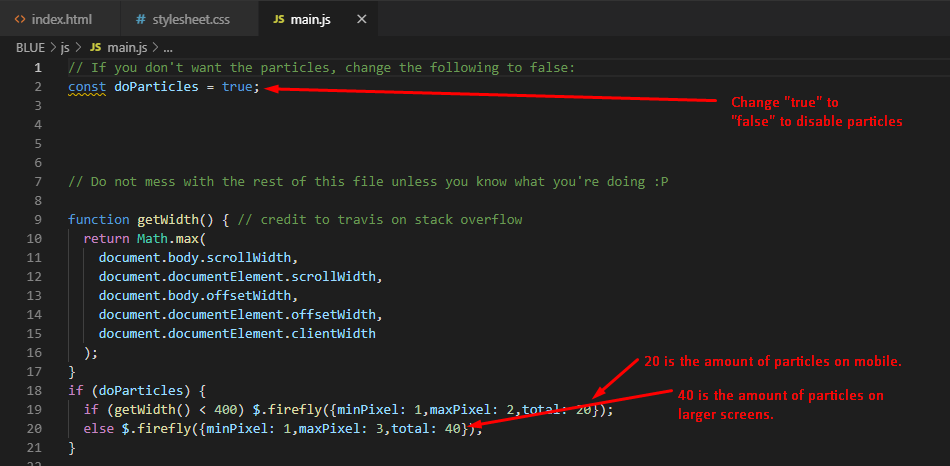
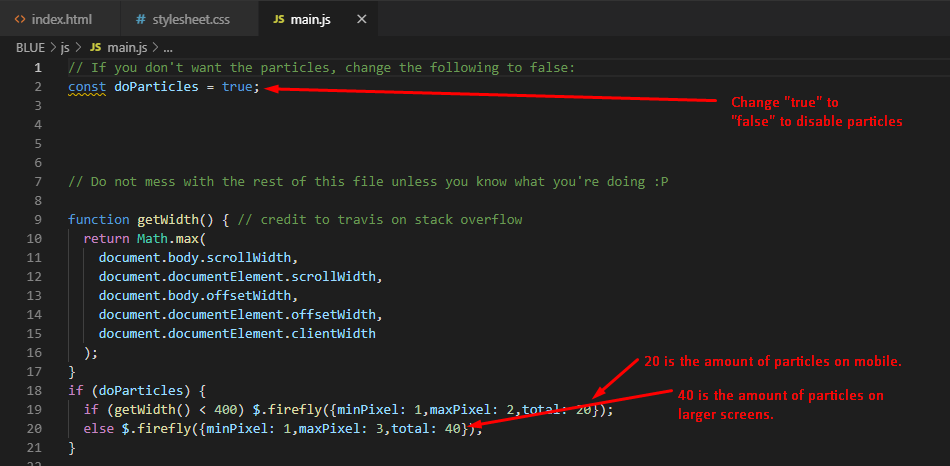
Step 3) Set "doParticles" to false.


Step 2) Using a text editor (I recommend using 'Sublime Text' or 'Visual Studio Code' as a text editor, but NotePad works), open main.html.

Step 3) Set "doParticles" to false.

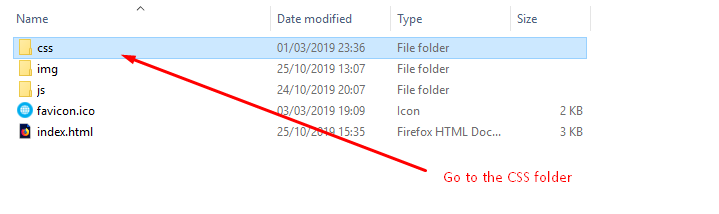
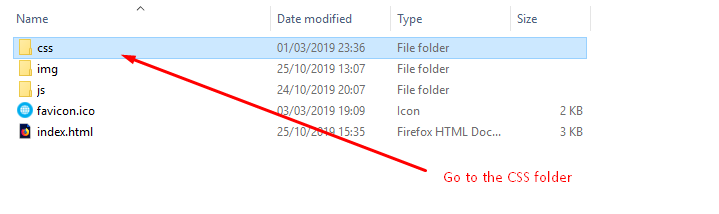
Step 1) Go to the css folder

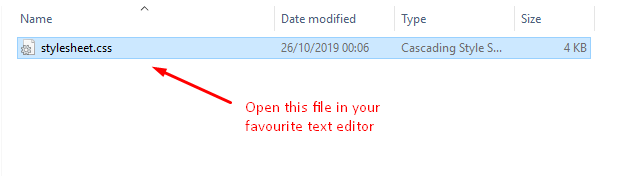
Step 2) Using a text editor (I recommend using 'Sublime Text' or 'Visual Studio Code' as a text editor, but NotePad works), open stylesheet.css.

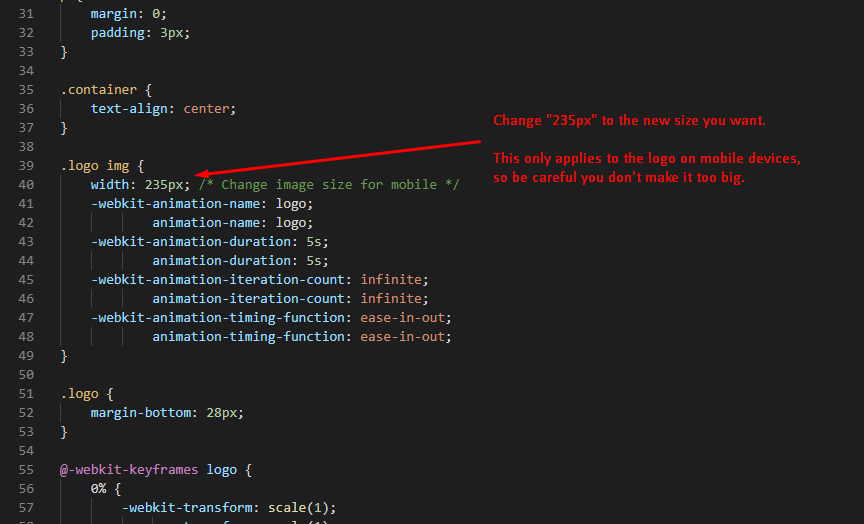
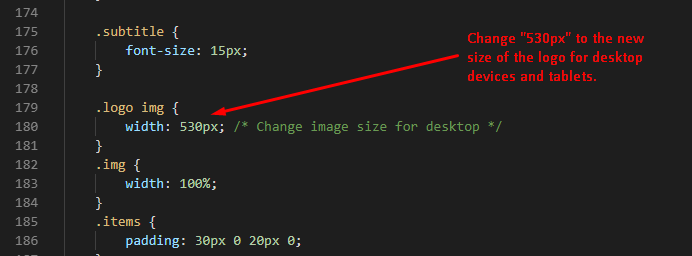
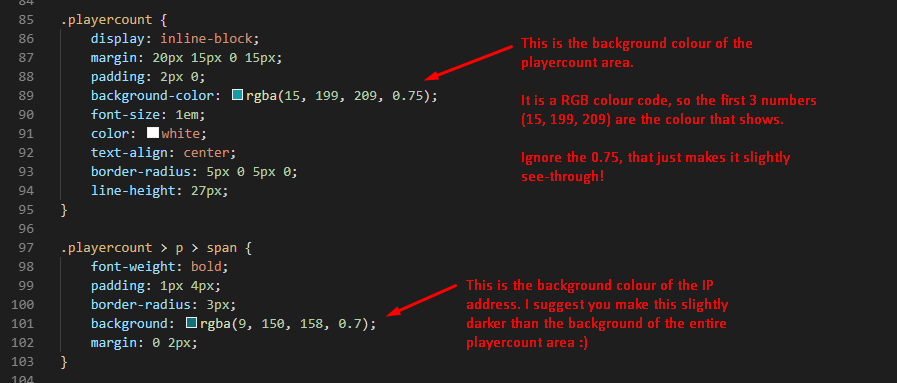
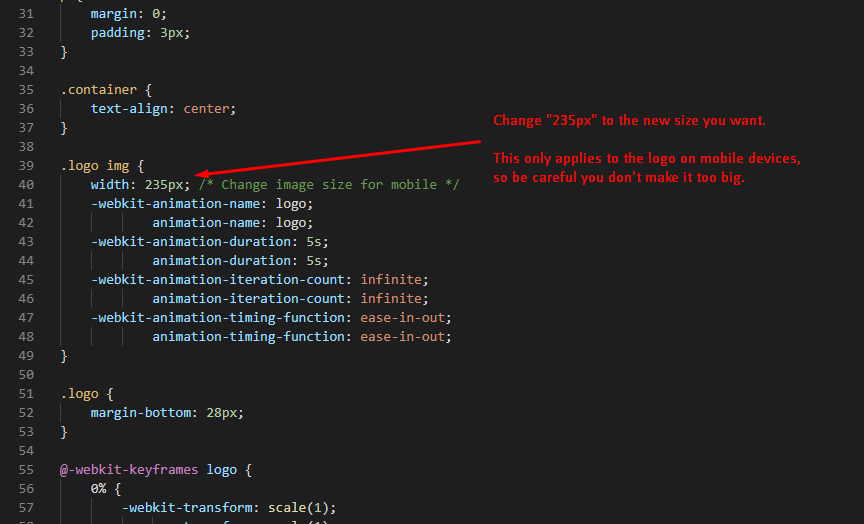
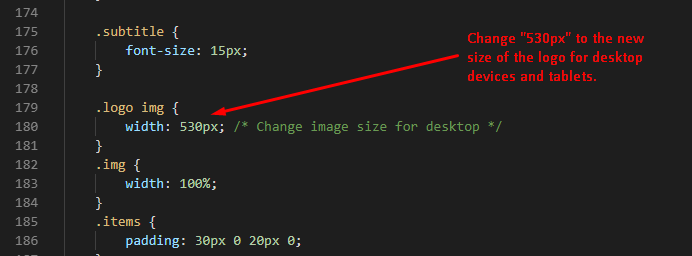
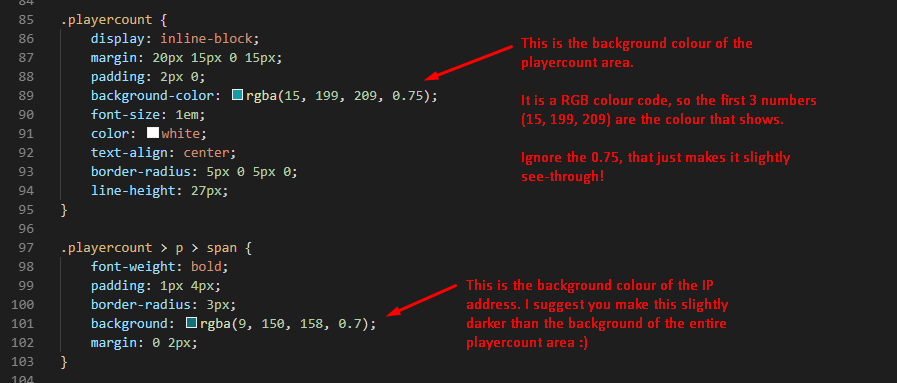
Step 3) You can change the logo size on line 40 and 180. You can change the colour of the IP section on lines 89 and 101. You can use https://htmlcolorcodes.com/color-picker/ to pick colours - remember, it's the 3 RGB numbers you need.




Step 2) Using a text editor (I recommend using 'Sublime Text' or 'Visual Studio Code' as a text editor, but NotePad works), open stylesheet.css.

Step 3) You can change the logo size on line 40 and 180. You can change the colour of the IP section on lines 89 and 101. You can use https://htmlcolorcodes.com/color-picker/ to pick colours - remember, it's the 3 RGB numbers you need.



IMPORTANT
If something is wrong, be sure to contact me before leaving a bad review. Most of the time one of us has made a small mistake, which can easily be fixed! PM me on Spigot or MC-Market for any help you need!
Please consider leaving a review if you enjoy!
Like this? Be sure to check out my minecraft templates:
- Dusk; Classy One-Page Website
- Minecraft Portal Website (the MC version of this resource)
- Minecraft Server Overview Page
Enjoy!
Billy

